Design Systems 101: Getting Started
10
minute read time
Why Do Design Systems Matter?
Content creation and distribution have become integral to various aspects of our personal and professional lives, playing a vital role in staying connected, informed, entertained and productive in an increasingly digital world. Creating/dispersing new content quickly and efficiently has never mattered more. That is why it's imperative to deliver a cohesive and well-designed experience that leads users to such engaging content (with the least amount of effort possible).
Do you and/or your team find themselves redesigning and redeveloping digital deliverables from scratch, inevitably causing inconsistencies and disrupting resources that ultimately will negatively impact brand equity? If so, then implementing a Design System may be right for you. Not only will establishing a Design System enhance user experience and perception, but help to create unified, scalable digital products that streamline processes and make time/space for more innovative endeavors.

01. What is a Design System?
It’s more than just a Style Guide, Pattern Library or Code Base. It’s a comprehensive collection of reusable web components guided by clear documentation (for developers) and standards for use (for brand teams). Design Systems support brand consistency, establish a shared language across teams and enable fast/easy web implementation.
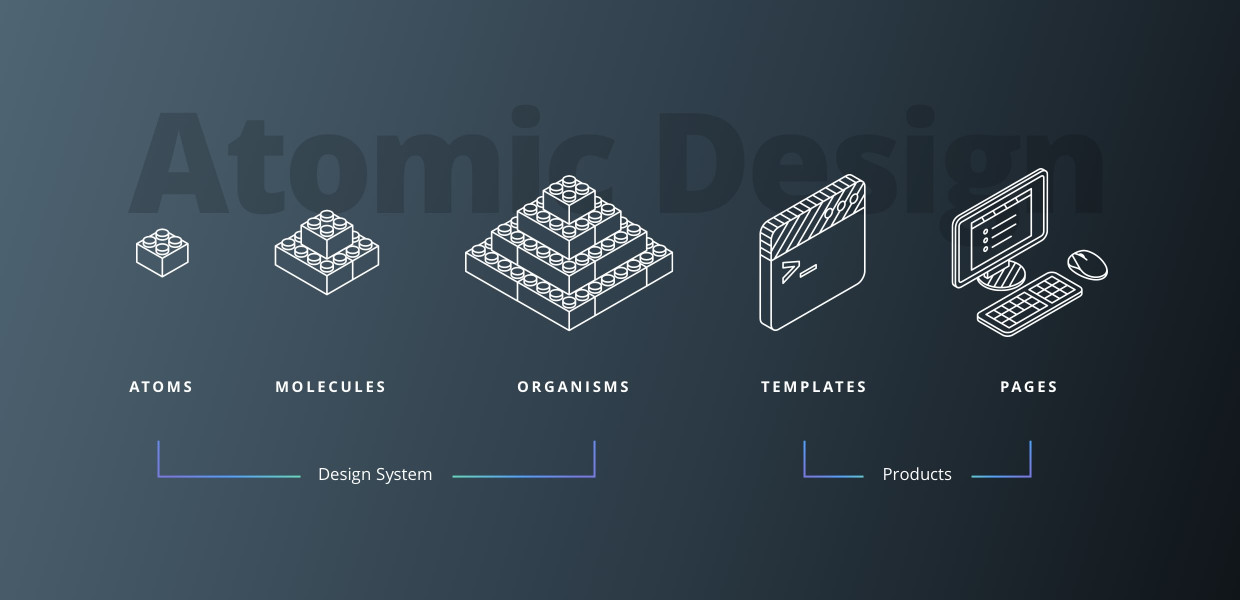
We like to use Legos® frequently in our analogies here at Atypic (because who doesn’t love Legos?). So, like a set of Legos, there’s a million different ways to create something new from the same amount of bricks. No matter how you decide to piece them together, they will always work together because they are a part of the same family of shared elements.

Have you ever wondered why brands like Apple or Spotify come to mind when you think of innovative, cohesive and seamless digital experiences? It’s because they have their own set of Lego bricks designed to be repurposed, flexible and consistently-branded. Now, anyone on the team can create a web deliverable in an instant – without all the pressure to meet a hard-fast deadline and wonder if it feels united with the rest of the site.
02. Benefits of a Design System
For the End User, a Web Experience that is:
- Consistent
- Optimized
- Predictable
- Proactive
- Authentic
- Accessible
Takeaway: Visual / Functional Cohesion = Strong Brand Equity
For the Business:
- Brand Protection & Higher Equity
- Flexibility
- Quicker Deployments
- More Creativity & Innovation
- Less Room for Error
- Long-term Monetary Savings
Takeaway: Lower Cost of Maintenance = More Opportunities for Growth & New Initiatives
“Here’s the simple truth: you can’t innovate on products without first innovating the way you build them.”
– Alex Schleifer , Airbnb
03. Cons of NOT Having a Design System
- More Hours Burned
- Further Resources Required
- Less Consistency
- Compromised Deployments
- Overlooked Accessibility & Best Practices
- Reacting / Playing Catch-up vs. Being at the Forefront / Market Leader
Takeaway: The “Infinity Loop” – not having a Design System requires more work to achieve consistencies, leaving less room for creativity, innovation or the implementation of said Design System itself.
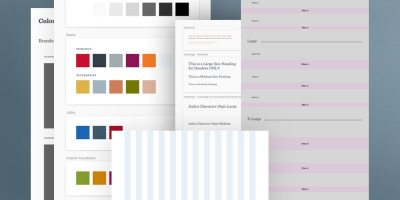
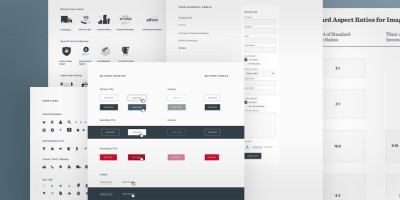
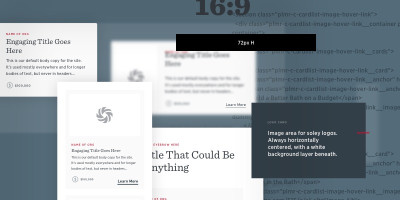
04. The Checklist: What Makes Up a Good Design System?
See below, with sample images of each phase / build of common Design Systems.

05. How To Create Your Own Design System
First off, as with any project, research and identify goals and target audience. After all, the sole purpose of a Design System is to streamline the work of the team. This will help guide what your Design System should specifically contain, how it’s structured and the verbiage that is established. Questions to first ask yourself:
- Who will be using this Design System and how?
- What platforms / frameworks are we using and what are their limitations?
- To what degree of flexibility can users go beyond Design System specifications?
Step #1 Audit Your Site & Create a List of its Unique Components/Organisms
Step #2 Organize Those Components/Organisms Into Categories by Function
Step #3 Create Base Styles & Set-up The Foundations
Step #4 Hire a UX/UI Designer to Systematize Components/Organisms & Scale Out for Responsive
Step #5 Hire a Developer to Collaborate With & Code Components/Organisms
Step #6 Educate! Train Your Team(s) on How to Use the Design System & What Exists Inside At Their Disposal

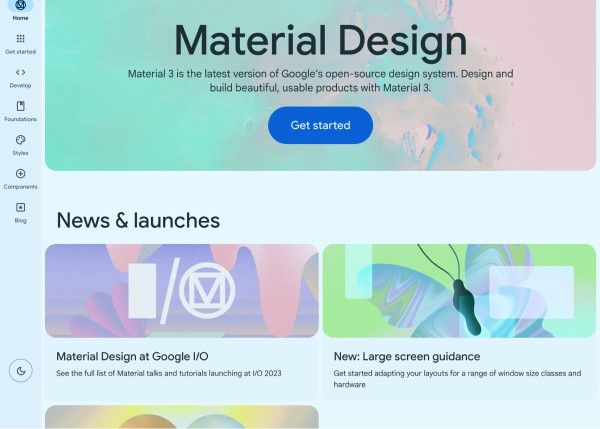
06. Great Open Source Design System Examples
Don’t forget to research current Design Systems! It's extremely helpful to see how other organizations have categorized, named and documented their system to glean insights from how you might execute yours. See below a list of great open source references to study up on:
- Google: Material Design
- Apple: Human Interface Guidelines
- Microsoft: Fluent
- IBM: Carbon
- Adobe: Spectrum
- Airbrb
- Audi
YOUR TURN
Feeling Ready to Get Started?
There you have it – all the tools to create your very own Lego set masterpiece! As you can see, developing a design system is a thorough and intensive process, but the time and financial savings after its installation are well worth the upfront investment. The best part? It’s a flexible, everliving document that evolves with the business's needs and world’s technological advancements. You'll never be starting from scratch ever again!